Best HTML editors can be helpful for you to write better HTML codes for your projects fastly. They are the best tools that come with lots of features like autocomplete syntax, remove coding mistakes, and arrange proper HTML format and structure in just one click, spellcheck, and many more.
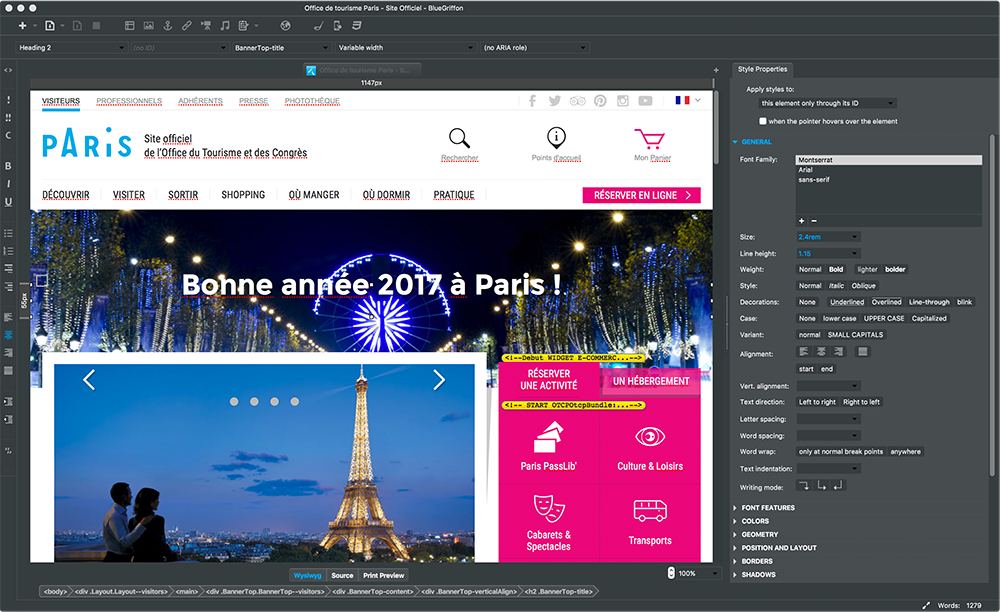
Here are the best WYSIWYG web editors for macOS and Mac OS X. We think the current best free macOS/Mac OS X WYSIWYG HTML Editor is SeaMonkey, part of the lovely free and open source Mozilla Project. First, it’s a completely free WYSIWYG editor and is part of a larger suite that includes its composer, an Internet browser, email & newsgroup. Html Editor For Mac free download - CoffeeCup HTML Editor, PageBreeze Free HTML Editor, Sothink HTML Editor, and many more programs.
Wysiwyg Mac Web Builder; Wysiwyg Software For Mac; Wysiwyg Html Editor For Mac; Wysiwyg App For Mac; Komodo Edit is a cross platform free HTML editor macOS 10.14that makes writing. Brackets is an open-source free text editor for Mac OS. It is maintained on GitHub, and is. CoffeeCup HTML Editor. A coffee cup is a WYSIWYG HTML editor, which helps.
There are many HTML editors available online to download. We have collected the list of best HTML editors given below from which you can select your choice based on its features and benefits:-
1. Notepad++
Available for OS: Windows and Linux(via Wine)
Notepad++ is the advanced version of the Notepad default application of Windows. It is a software written in C++ to write coding in any language you want.

It is a basic text editor available to download and install for free. You can use it to write codes with line numbers, colors according to the language you have select.

Main Features of Notepad++ Editor:-
- Notepad++ is the most reviewed and highly recommended editor for developers.
- It is an open-source project in Github and completely free to download and use.
- Simple, lightweight, and fast with easy to use interface.
- Support multiple languages coding environment.
- Highlight syntax with colors, line numbers, and hints.
- It also supports third-party plugins to extend the functionality.
- Easily customizable as per requirements.
2. Apache Netbeans IDE
Available for OS: Windows, Linux, and Mac
Netbeans is the best project management tool to develop your code in HTML, PHP, Javascript, Java, C++, and support many other programming languages. It runs on Java IDE and very useful to develop applications with team collaboration
Main Features of Netbeans Editor:-
- Netbeans runs on Java IDE and helpful to build powerful web applications.
- It is a free and open-source editor.
- Auto-completion of codes, highlight codes, writing error checking, and other editing tools.
- It provides code templates, version control, and other useful features.
- Helpful to develop applications in HTML, PHP, Javascript, Java, C++, and many other programming languages.
- Easily organize your project and collaborate with your team to develop larger projects.
- Various plugins are available to install and extend the functionality of Netbeans.
3. Microsoft Visual Studio
Available for OS: Windows, Linux, and Mac
Microsoft Visual Studio is the best choice for developers to create applications for web, mobile, and desktop. It is a multi-language and multi-platform application that comes with many valuable features. You can download its free version that includes all the essential tools which can also be upgraded to the premium version to get more advanced features.
Main Features of Microsoft Visual Studio:-
- Microsoft Visual Studio is a multi-language and multi-platform application.
- It can be used to create applications for web, mobile, and desktop.
- Auto-completion and syntax highlighting, debugger, and many more features.
- Run your code on the visual editor live server to get a live preview.
- Comes with a project management tool to easily collaborate with your team and work with multiple projects and
- Both free and paid versions are available. You can download the free version that includes all the essential tools for better development.
- Compatible with Microsoft Azure to deploy with various extensions to extend functionality.
- Regularly updated with more customizations and advanced features.
- Beginners friendly user-interface to easily understand each part of the editor.
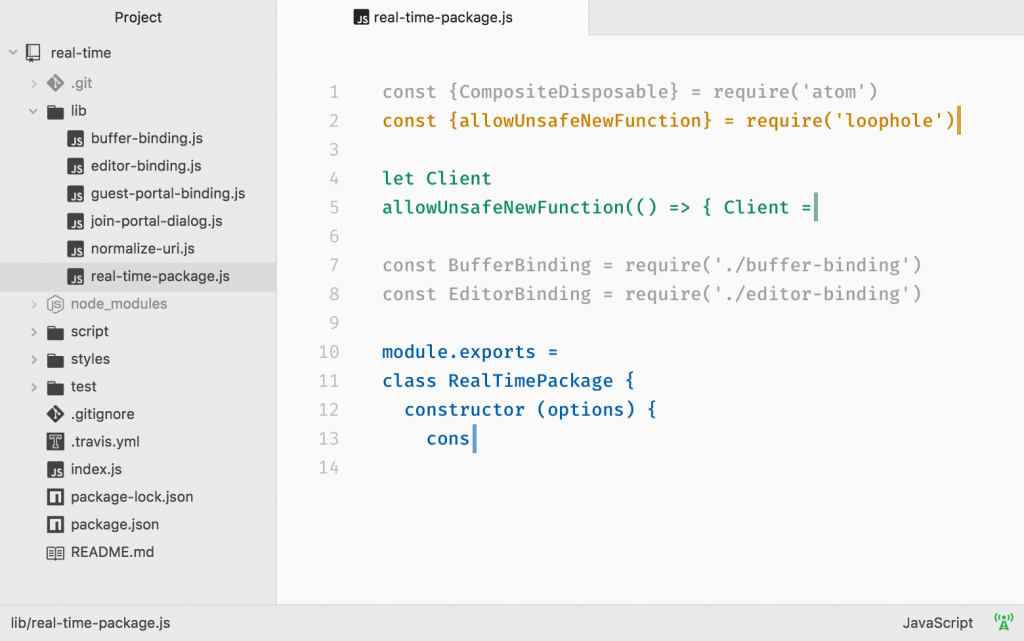
4. Atom Best HTML Editors
Available for OS: Windows, Linux, and Mac
Atom is a free and open-source HTML editor maintained and developed by Github. It is also a WYSIWYG editor to create websites without the need of writing HTML codes. You can easily collaborate with your team to develop the project.
Main Features of Atom Best HTML Editors:-
- Atom is free, open-source software in the Github community.
- It is also a WYSIWYG editor to develop websites without writing a single line of HTML code.
- Easily collaborate in real-time with other team members with the support of Teletype to develop projects.
- Smart Autocompletion and autoformat features to easily and fastly write code.
- Multiple code panes to match codes while writing.
- It comes easy to user interface and can easily install packages, choose a theme, and customize styling.
- Version control with Git and GitHub.
5. Bluefish Best HTML Editors
Available for OS: Windows, Linux, and Mac
Bluefish is the best HTML editors and can also be used to develop projects in many other programming languages like HTML, CSS, PHP, Javascript, C, C++, Java, and others. It is a lightweight editor that comes with the project management tool, autocompletion, autocorrection, spelling checker, and many other features that makes it useful to easily write codes.
Main Features of Bluefish Best HTML Editors:-
- Bluefish is a free, fast, and lightweight editor.
- It is a multilanguage software to develop projects in many languages.
- It is a multiplatform application to install on various OS like Solaris, Windows, Linux, Mac, and many others.
- Autocompletion, autoformat, auto-tag closing, spell check, and many other features to easily write codes in various programming languages.
- Project management tool and file autosave feature support.
- Code editor with sidebar to easily select files and projects.
- Code snippet for font, formatting, tables, forms, list, CSS HTML 5, and many others to insert in a single click.
- Lightweight user interface for developers.
- It is an open-source project released under GNU GPL free license.
6. Komodo Edit Best HTML Editors
Available for OS: Windows, Linux, and Mac
Komodo Edit is a free HTML editor by ActiveState to develop web applications. It is a multi-language code editor for many editors like HTML, CSS, Javascript, Python, Ruby, Perl, and many more. You can find it more useful with its best feature like auto-complete, debugging, project management system, and more.
Main Features of Komodo Edit Best HTML Editors:-
- Komodo Edit is a free, fast, and lightweight editor.
- It is a multi-language coding editor to develop projects in many programming languages.
- You can also use it as a WYSIWYG HTML editor to develop web pages.
- Autocompletion and auto-indentation are the best part of code development.
- Syntax highlighting, autoformat, live-preview, debugging, to easily write codes for the fastest development.
- A project management tool to easily manage your projects.
- Change the Code snippet colors to get the best view of code for programming.
7. Brackets Best HTML Editors
Available for OS: Windows, Linux, and Mac
Brackets is the free open-source HTML editor to develop websites. You can easily write codes on languages like HTML, CSS, Javascript. It comes with a simple design to write codes and a sidebar to each move from one file to another.
Main Features of Brackets Best HTML Editors:-
- Brackets is a free, fast, lightweight, and modern text editor to write HTML codes.
- It is an open-source software best for frontend developers and web designers.
- Real-time Live preview to instantly check changes you have made to your HTML pages.
- Autocompletion of codes is available while writing HTML codes.
- Codes highlighting on click to HTML tags to easily find the open and its closing tag.
- Supports preprocessor that can be helpful to live highlight your LESS and SCSS files.
8. Aptana Studio 3
Available for OS: Windows, Linux, and Mac
Aptana is the free open-source editor for web application development IDE. You can use it to write codes on different programming languages like HTML, CSS, Javascript, Ruby, Rails, and Python. It is a simple, faster, and more customizable tool with lots of advanced features that helps you easily build your applications.
Main Features of Aptana Studio 3 Best HTML Editors:-
- Aptana is a free, fast, and open-source text editor for website development and writing codes.
- Git integration to control your source code and projects under Git.
- Support multiple protocols including FTP, SFTP, FTPS, and Capistrano.
- Built-in command line terminal to execute OS commands.
- Many customization options to easily write HTML and programming language codes.
- Integrate debugger for Ruby, Rails, and Javascript to remove bugs from your codes.
9. Eclipse IDE
Available for OS: Windows, Linux, and Mac
Eclipse IDE comes with several packages to get install and get the text editor to write codes. However, for HTML editor, you need to install Eclipse IDE for Web and Javascript Developers. There are many useful features you will get with the editor like multilanguage support, cloud storage, Git integration, remote system integration, GUI builder, and many more.
Main Features of Eclipse IDE HTML Editor:-
- Eclipse IDE Comes with many useful packages to write codes and you have to find your package that fits your needs.
- It includes many features like cloud storage, Git Integration, remote system integration, and more.
- Supports multi-language like HTML, CSS, Javascript, Java, Python, and many others to use for programming.
- It is a free and open-source IDE.
- You can integrate other plugins to extend functionality.
10. Tutorialdeep HTML Editor
Available for OS: Online Editor
Tutorialdeep live HTML editor is the online editor available for free to create your website pages with live output. You an use it to create web pages with color coding for HTML to easily write codes. It is fast, simple, and easy to use editor for beginners and professionals.
Main Features of Tutorialdeep HTML Editor:-
- Tutorialdeep HTML editor is simple and fast.
- Comes with color coding to write HTML codes easily.
- Support languages like HTML, CSS, Javascript, JQuery, and many other web development languages.
You may also like to read
We all know about the importance of website development times in any type of project. The faster a project is implemented, the more profitable it will be for ourselves. And that’s why an HTML editor is always been in demand. It is clear that one of the factors that influence speed when programming is the editor we use.
The more facilities the IDE offers us, the less it will take to finish a project, regardless of the language. That is why I bring the 10 best HTML editors, that you enjoy them.
List of 10 best HTML Editors Sites:
CoffeeCup Free Editor
This free HTML editor for Windows and Mac called CofeeCup Free Editor has to support a multitude of features: a preview of what we are coding, help with code syntax, tree folder view. It also comes with FTP software that allows you to upload files to the server but not good like Filezilla. The software has two versions, free and paid. Logically, the free version is more capable than the paid version, but it is still a very good option.

Key Features
- The editor is its assistants (insertion of images, links, DHTML menus, etc.) treating HTML elements as objects with their properties.
- It assists syntax highlighting (HTML, CSS, PHP, ASP …), editor multiple files, FTP client, visual drag & drop editor (WYSIWYG), and little else.
- Offers you the possibility of programming in a traditional way with the code editor, or simply by dragging and dropping elements with the visual editor.
- It incorporates WYSIWYG (What You See Is What You Get) technology, that allows you to program seeing how your web page will look.
- It also offers other interesting utilities such as the completion of HTML and CSS code, which facilitates the work and saves time in the creation of your web pages.
Aptana Studio
Aptana Studio is freely available for Windows and Mac. It has excellent help when coding in HTML that even informs you of the support that some properties have in different browsers. Not only is it useful for programming in HTML, but it also supports more languages that are like Javascript, PHP, Python, or Ruby. It is developed with Eclipse, which is, in Java. I’m telling you because you keep it in mind in case you have any ill will with said platform.
Key Features
- It is based on the Eclipse platform and supports different file formats.
- This IDE provides code coloring, syntax checking, structural organization of the source code.
- Helps in debugging, auto-completeness integrated with the DOM (Document Object Model), and different frameworks (Extjs, jQuery, Scriptaculous, Dojo, etc.).
- It provides the ability to associate a project with an FTP connection to upload and download files directly to a production server.
- It allows us to check the compatibility of the functions with different browsers, multiplatform, synchronization with local and remote folders, includes plugins for Eclipse.
Notepad ++
The popular Notepad ++ is free HTML editor software and only runs under Windows. It is for tjhose who have a decent knowledge of HTML. It has many plugins to extend its functions and since it is very famous, we have many to choose from. It’s quick and simple, and people like me really value that. Offers colored syntax, content indentation. it supports many programming languages … Personally, it was one of the first ones I used and I still use it to do quick edits and so on …
Key Features
- It has support for a large number of languages, it will interest not only web developers, but in general the entire community of programmers.
- Offers very useful aids to “pull lines of code”, such as colour highlighting, the possibility of editing several documents at the same time, contextual menus, auto-complete code, etc.
- It is a project created by another editor for programmers called Scintilla. In a way, Notepad ++ is a Scintilla distribution, but with some additional contributions.
- It is distributed only for Windows systems and is programmed in C ++, using the win32 API directly, which makes it fast and with a small download file
TextWrangler
TextWrangler is one of the most popular editors on the Mac. It’s very basic, so you won’t be distracted by ten thousand tools. It looks a lot like Notepad ++ and Sublime Text (which are also on this list), but it has many more limitations. In addition, you will not have to spend a penny to get it since it is free.
Key Features
- Powerful search and replacing multiple simultaneous search and replacement operations (even in files that are unopened).
- Extract text from a single document or several files and folders from a new document
- Save automatic file backup (optional)
- The “Quit” command saves the state of your application (including the contents of untitled or unsaved material) and immediately terminates it.
- It comes with auto-saving feature that protects against system crashes and save your valueable time and data loss.
Brackets
Brackets is an open-source editor that is based on Google Chrome and offers many interesting features to explore. It’s light, it’s powerful, it’s modern, and it has visual tools that will make your development much easier. Also, with this editor, it is possible to convert a PSD into HTML.
Key Features
- In Brackets, Quick Edit UI provides context-specific script and techniques.
- It can immediately force code annotations and hop back and forth from your true source code and web view explicitly with your browser.
- Since open-source, you can build the best code editor for the web, built with HTML, CSS, and JavaScript.
- It has a Live Preview feature that actively works with your web page to promptly edit code.
- The source code capabilities allow you to organize apps rapidly without determining the proper syntax.
- The Quick Edit system offers help and guidance should you need the language of support code and code choices.
Kompozer
If the previous one was known, this one will not even tell you. Kompozer is an open source HTML and CSS editor as well and cross-platform, that is, it works under Windows, Mac, and Linux. With this editor we can have multiple tabs open, it offers a preview of the page while it is working, specific CSS modification … and multiple other features that you should check for yourself.
Key Features
Html For Mac
- It allows direct code editing as well as a split view opinion of graphical code.
- The method integrates web-based data processing with simple-to-use web-page text editing contained on Microsoft Frontpage.
- It is designed to be extremely easy to use, making it ideal for non-technical computer users who want to create an attractive professional-looking website.
- Based on Gecko, Mozilla’s interior design engine, it is a super-fast, very reliable compliant standards engine maintained daily by a large community of developers.
Microsoft Visual Studio for Web
An editor that only works under Windows and that offers multiple features, really, too remarkable. Microsoft Visual Studio for web offers support for HTML, CSS, and Javascript and has a code debugger, contextual help for the languages it integrates, security and accessibility validator, preview while working to see how the pages are.
Key Features
- It is based on BASIC (Beginner’s All-purpose Symbolic Instruction Code), a high-level programming language.
- Its new IDE has been prepared to develop applications for Windows, but also for Android, iOS, and Windows Phone.
- Allows developing in native C # without the need to use Java, for example, through XAMARIN.
- This tool is a creative starter panel that can be used to edit, debug, and compile code, and then publish an application.

JetBrains Webstorm
One of the best editors on the market, and not just for the holy trinity of web design (HTML, CSS, and Javascript). Jetbrains has many features such as support for a multitude of Javascript libraries such as Node.js, unit testing, code control systems … But the best of all is being able to edit the code and see the changes in real-time in the Chrome browser.
Key Features
- It helps you write better code thanks to intelligent code completion, on-the-fly error detection and easy yet powerful navigation.
- The IDE provides first-class support for JavaScript, Node.js, HTML, and CSS.
- Thanks to the integration with tools like Grunt Task Runner, NPM Clears, you can minimize the use of the command line.
- It also assists frameworks that include AngularJS, Reacts, Meteor, and more.
Netbeans
This application is an IDE originally created as a free alternative to the Java IDE. It supports multiple languages other than HTML (PHP, JavaFX, C / C ++, JavaScript, etc.), and different frameworks as well. It was also developed in 2000 as an open-source platform by Sun Microsystems, who remained the main sponsor of the project until 2010 when it was acquired by Oracle. It is free, open-source, multiplatform, and has a large community behind it that is responsible for providing plugins and other tutorials.
Key Features
- Provides a modular and extensible foundation for application development, the NetBeans Platform.
- This platform includes services for controlling the user interface, configuration, storage, windows, etc.
- The IDE is developed with the same modular methodology, so it can be extended by including modules with certain functionalities.
- Although it is intended for Java development, it allows development in other languages, such as PHP or Python, through additional packages.
Sublime Text
One has to admit, Sublime Text is one of the best IDE. Perhaps it is its environment so basic and at the same time so abstract, perhaps it is the multitude of plugins that can be installed to improve code implementation, perhaps it is so lightweight, perhaps it is everything. It has it all, and if you don’t, there is surely a Sublime Text plugin that can do it. If you haven’t tried it, do it now, you won’t regret it. From programmer to programmer.
Key Features
- It has a clean and simple interface that does not show toolbars and configuration dialogs.
- It has a feature called “Minimap” that lets you know what part of your file you are currently viewing. This feature makes browsing easy, but if you don’t like it you can disable it.
- You can set colors for your code depending on the language you are using.
- This application is flexible and supports many programming languages. In addition, you can easily make changes to your code and you have the option of making multiple selections.
Html5 Wysiwyg Editor Free
Whichever HTMl editor software you choose, always download it from a reliable website to keep your system safe.